We put excellence, value and quality above all - and it shows




A Technology Partnership That Goes Beyond Code

“Arbisoft has been my most trusted technology partner for now over 15 years. Arbisoft has very unique methods of recruiting and training, and the results demonstrate that. They have great teams, great positive attitudes and great communication.”
How to Make a Website More Accessible: A Beginner's Guide

Creating an accessible website ensures that everyone, including people with disabilities, can easily use and navigate your site. Accessibility isn’t just a nice-to-have feature—it’s essential for inclusive design and can even enhance your website’s overall user experience. This guide will walk you through the basics of developing an accessible website.
What is Web Accessibility?
Web accessibility refers to designing and developing websites that can be used by people with different abilities, including those with visual, auditory, motor, and cognitive impairments.
Why Does Accessibility Matter?
According to statistics, around 10–20% of the world's population has a disability. Accessibility ensures that people with disabilities can effectively interact with your website.
Legal compliance, such as adhering to the Americans with Disabilities Act (ADA) or Web Content Accessibility Guidelines (WCAG), is a crucial aspect of web accessibility.
However, it’s not just about compliance or avoiding legal issues—it’s about creating a welcoming online space. Additionally, accessible websites often rank better on search engines, contributing to business success, and provide a better user experience for everyone.
Key Principles of How to Make a Website More Accessible
To make your website accessible, focus on these four core principles:
1. Perceivable
Ensure that all users can perceive the information on your site. This includes providing text alternatives for images, captions for videos, sufficient color contrast, and readable fonts.
2. Operable
Make your website easy to navigate. This includes keyboard accessibility, clear menus, and avoiding content that could cause seizures (such as flashing animations).
3. Understandable
Your content should be easy to understand. Use simple language, consistent navigation, and clear instructions for forms.
4. Robust
Your website should function well across different devices, browsers, and assistive technologies like screen readers.
Practical Methods to Make Your Website Accessible
Ensure Keyboard Accessibility
Make sure all interactive elements can be accessed with the keyboard.
Test your website by navigating it using only your keyboard. Keys like Tab, Enter, Spacebar, Arrow Keys, and Esc can be used to navigate a website.
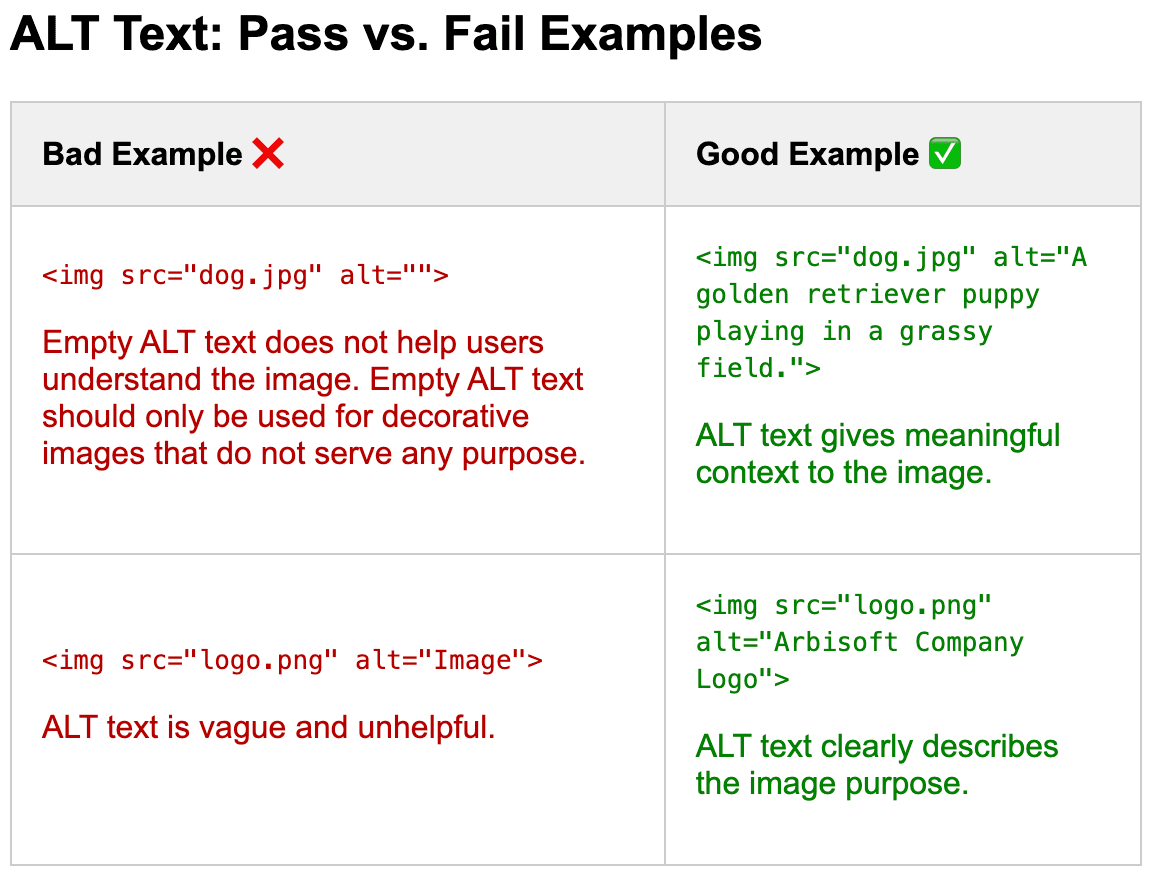
Add Alt Text to Images
Alt text describes images for people who can’t see them, ensuring accessibility for users with visual impairments.
For example, instead of leaving an image blank or providing vague alt text, write something meaningful like, “A group of boys playing cricket.”
It helps screen readers convey the content of images to visually impaired users.

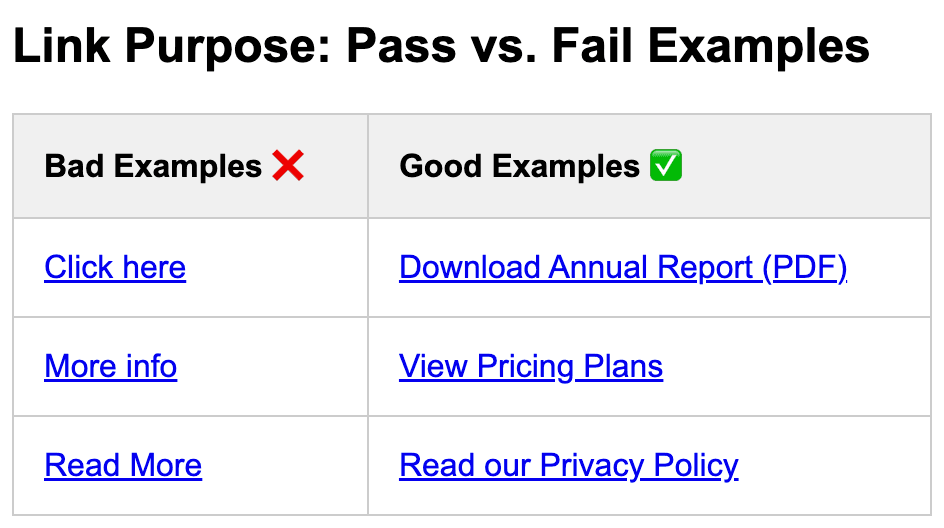
Use Descriptive Link Text
Avoid using vague or generic phrases like “Learn More” for links. Instead, use descriptive text that clearly explains the link’s purpose, such as “Learn More about Arbisoft.”
Use the aria-label attribute to further describe links for assistive technologies if necessary.
Descriptive link text helps screen reader users understand the link context and destination.

Provide Captions and Transcripts for Videos
Videos should have captions so that users who are deaf or have some form of hearing loss can easily perceive the information.
Transcripts are also helpful for users who prefer to read or can’t watch the video.
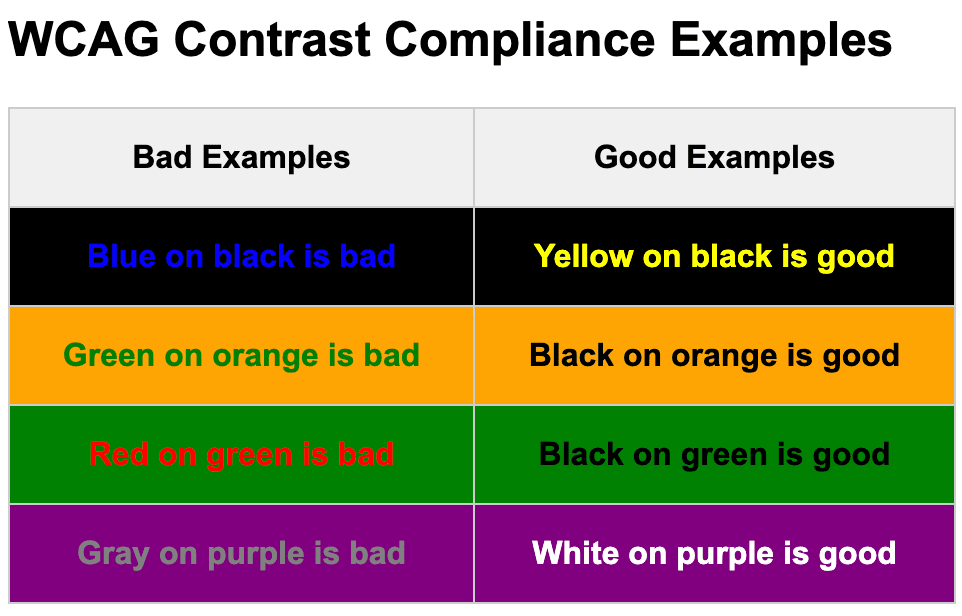
Choose Colors Carefully
Ensure there’s enough contrast between text and background colors so that the content is easy to read.
Maintain a contrast ratio of 4.5:1 for normal text, 3:1 for large text, and 3:1 for non-text elements against the background.
Do not rely solely on color to communicate information, such as highlighting error fields with red only, as users with color blindness may have difficulty perceiving the information. Use additional cues like text labels to ensure clarity.

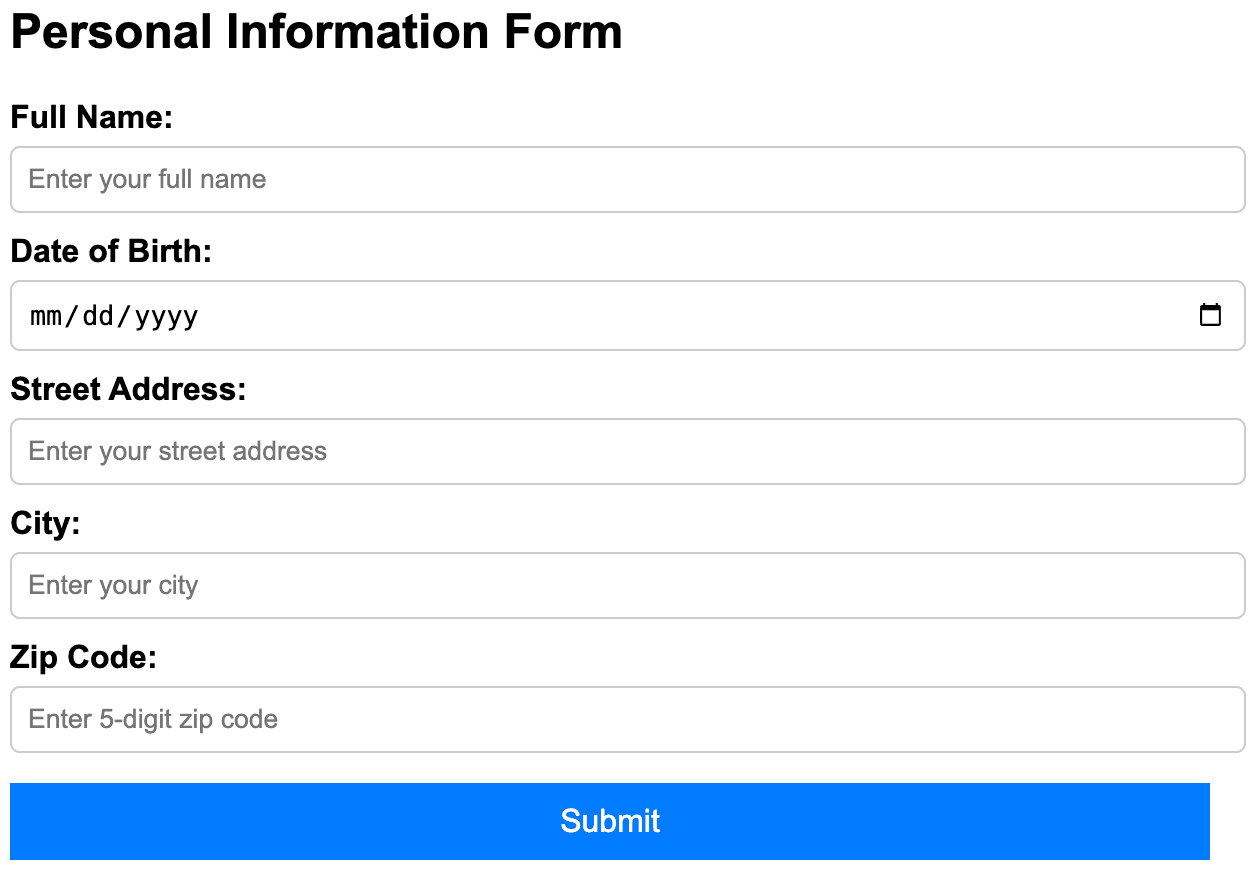
Make Forms Accessible
Make sure all form fields have clear, descriptive visual labels. For example, use “Date of Birth (DD/MM/YYYY)” instead of “Date.”
Programmatically associate labels with their corresponding input fields for compatibility with assistive technologies.
Provide clear instructions, error messages, and suggestions to correct errors.
Code Snippet
<form>
<label for="full-name">Full Name:</label>
<input type="text" id="full-name" name="full-name" placeholder="Full Name">
<label for="dob">Date of Birth:</label>
<input type="date" id="dob" name="dob">
<label for="address">Street Address:</label>
<input type="text" id="address" name="address" placeholder="Street Address">
<label for="city">City:</label>
<input type="text" id="city" name="city" placeholder="City">
<label for="zip">Zip Code:</label>
<input type="text" id="zip" name="zip" placeholder="Zip Code">
<button type="submit">Submit</button>
</form>

Use Semantic HTML
Semantic HTML improves accessibility by making content more understandable to assistive technologies.
Use <header>, <nav>, <main>, <section>, <table>, <h1-6>, <p>, <footer>, <form>, <a>, <button> instead of <div> and <span> where appropriate.
Ensure Responsive and Mobile-Friendly Design
Make sure that the design is responsive.
Allow users to zoom in up to 400% without loss of information or functionality.
Ensure interactive elements are at least 24x24 px or have adequate spacing for easy tapping/clicking.
Regular Testing with Tools
Perform regular accessibility testing with free tools like WAVE or Arc Toolkit to check for inclusivity.
Test your website using screen readers such as Mac’s VoiceOver or NVDA for Windows.
Reach out to Arbisoft’s Accessibility Team for assistance.
Accessibility is an Ongoing Process
Building an accessible website is an ongoing commitment. As you add new content or features, make sure to keep accessibility in mind. Regularly test your site using tools like screen readers, contrast checkers, and keyboard navigation. Stay updated on accessibility best practices.
Conclusion
Accessibility is an important aspect of web development and should be prioritized throughout the development process. By following these beginner-friendly steps, you’re not only making your website accessible but also improving the overall experience for all users.